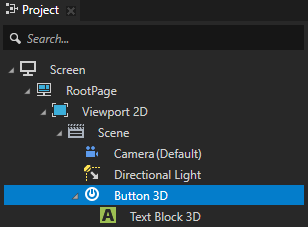
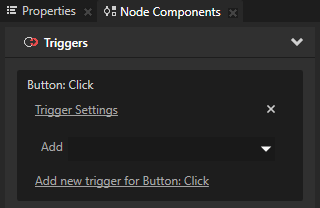
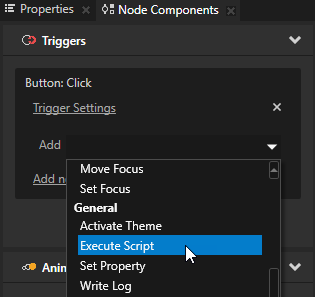
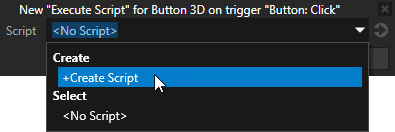
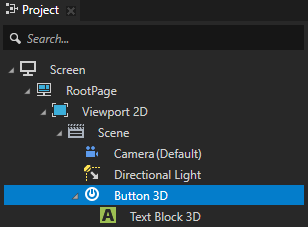
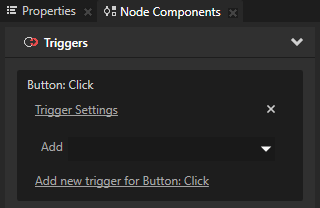
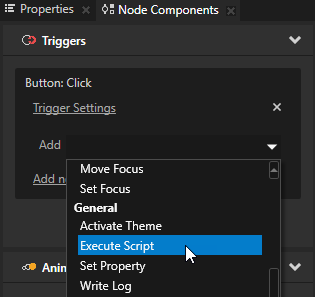
例如,创建一个3D 按钮 (Button 3D) 节点并使用按钮: 点击 (Button:Click) 触发器。


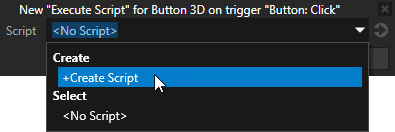
执行脚本 (Execute Script) 窗口即会打开。


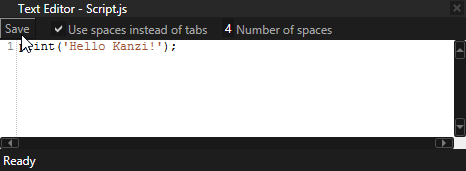
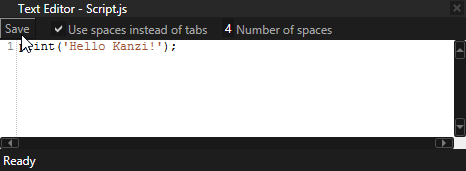
例如,写入这行代码,将
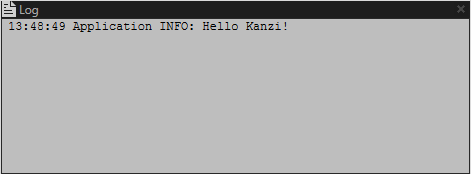
Hello Kanzi! 打印到日志 (Log) 窗口。print('Hello Kanzi');
例如,如果您创建了一个按钮并使用按钮: 点击 (Button:Click) 触发器,则点击该按钮。

在 Kanzi Studio 中就可以使用 JavaScript 脚本编程应用程序的逻辑和外观。
在 Kanzi Studio 工程中,脚本存储在 素材库 (Library) > 资源文件 (Resource Files) > 脚本 (Scripts) 中,在硬盘驱动器上,存储在 <ProjectName>/Scripts 目录中。
请注意,当您使用脚本更改节点时,您是在 Kanzi Engine 中更改它,这意味着在 Kanzi Studio 中不会同步已更改的状态。例如,如果使用脚本禁用某个节点的可见性,则该节点在预览 (Preview) 中不可见,但节点的可见性 (Visible) 属性仍然在属性 (Properties) 中显示为已启用。
请参阅脚本参考。
JavaScript 脚本功能仅可用于 Windows。如果想在您的目标平台上使用 JavaScript 脚本功能,请联系 Rightware 销售部,联系方式如下: sales@rightware.com。
要向节点添加 JavaScript 脚本:




Hello Kanzi! 打印到日志 (Log) 窗口。print('Hello Kanzi');

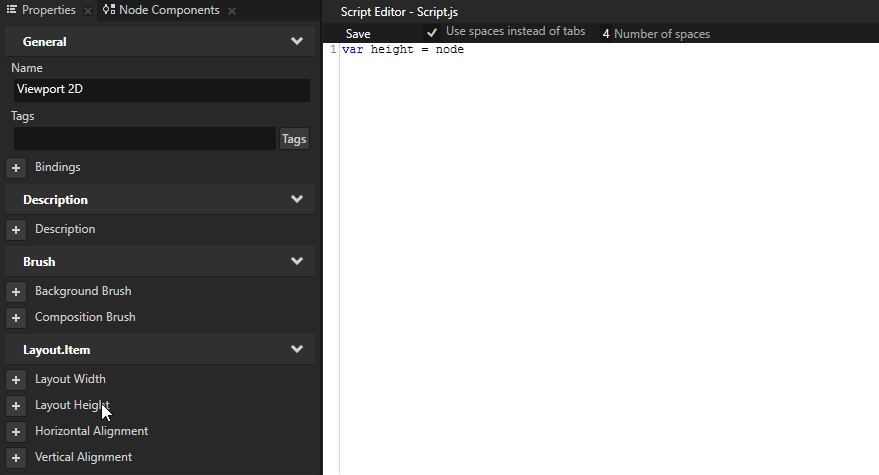
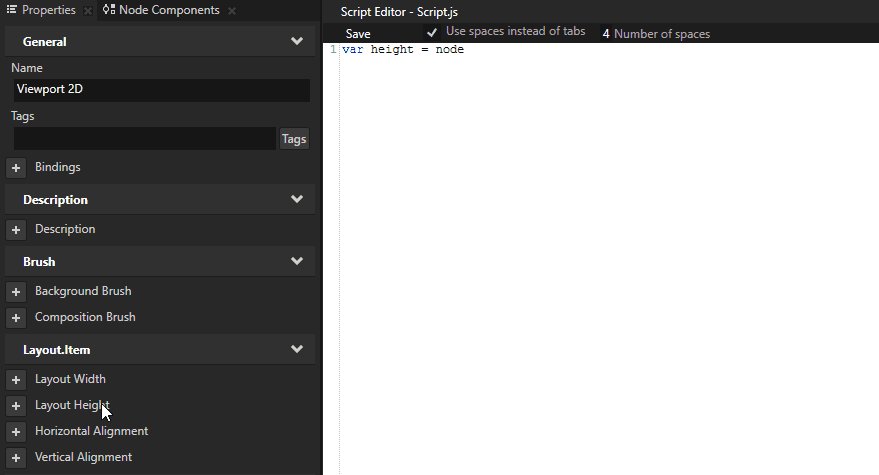
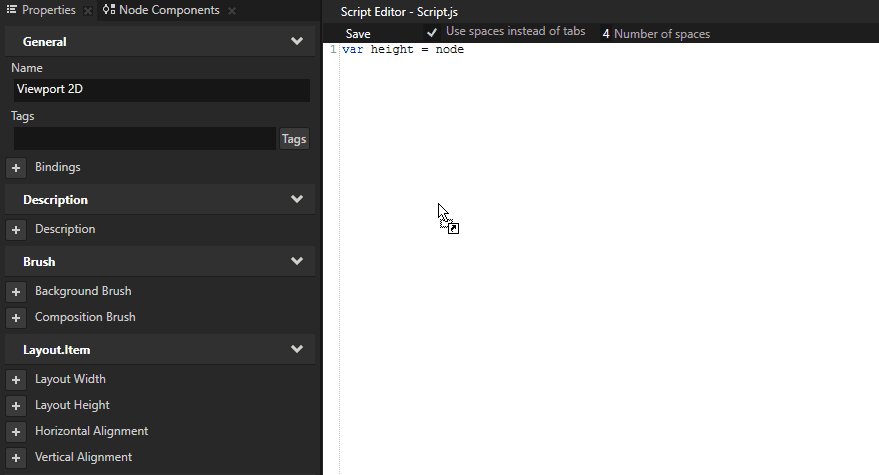
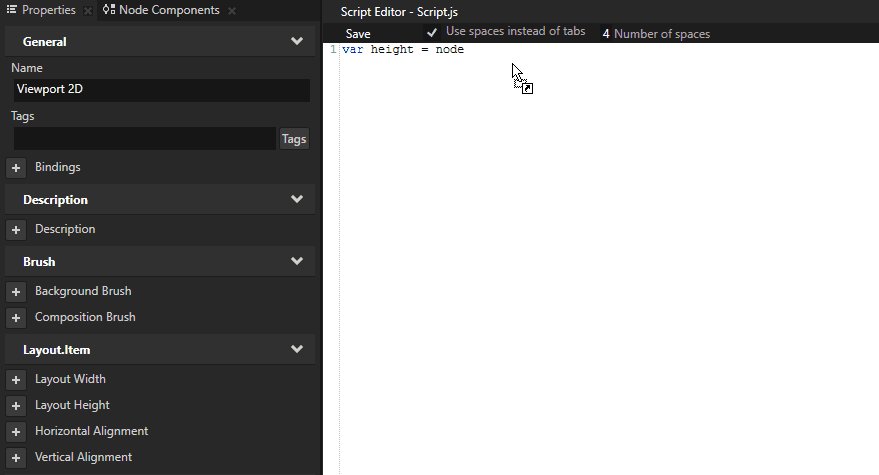
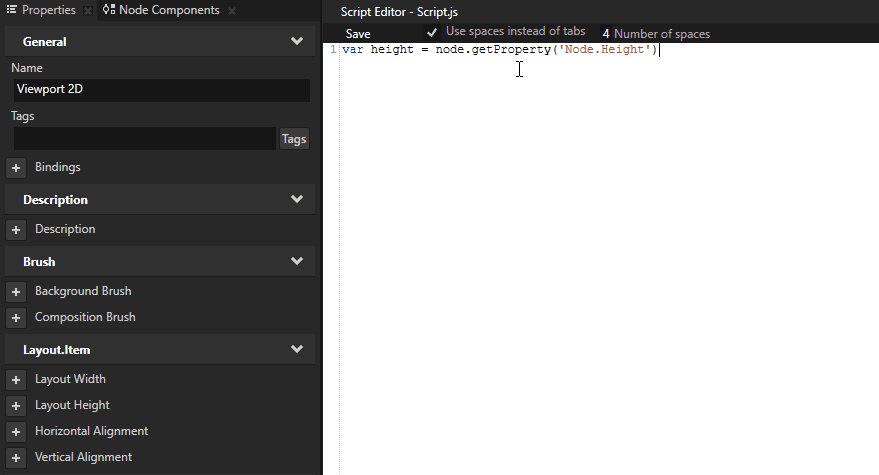
您可以通过输入脚本的位置和名称,或通过将您要添加到脚本中的项拖放到 脚本编辑器 (Script Editor),从脚本访问节点和属性。
要向 JavaScript 脚本添加节点或属性: